
- #Using sketch or balsamiq wireframes Offline#
- #Using sketch or balsamiq wireframes professional#
- #Using sketch or balsamiq wireframes download#
Currently based on Adobe Air technology which is outdated

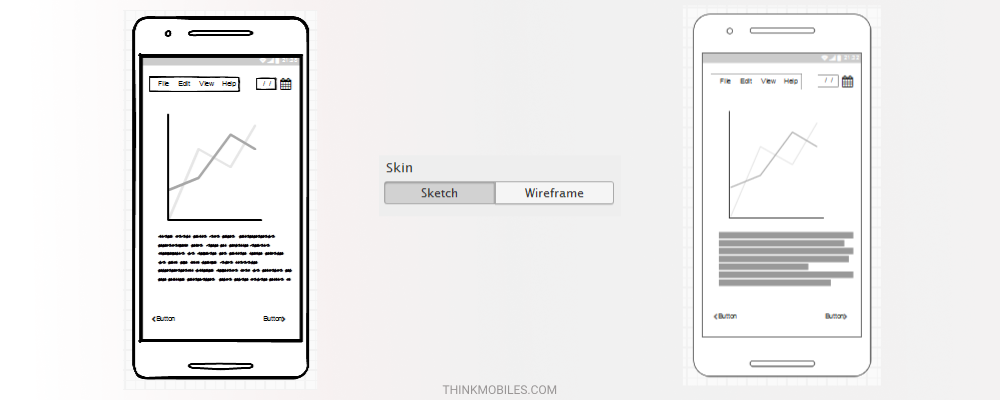
Wireframes can look child-like and unprofessional with some settings
#Using sketch or balsamiq wireframes download#
Ability to download pre-made components from a central library or share components easily within a project Can be very quick to use for experienced users Very quick to learn with some depth for power users Focused feature set aimed at creating wireframes in the minimum of time Probably the easiest wireframing tool to use Whilst the feature set is fairly limited and the tool hasn't been upgraded recently it is still the most efficient method to draw up wireframes we have found. The application allows the UX team to quickly convey their ideas to the creative designers without the expectation of deciding the visual branding of the site. It "works", but that's all it does, and gives you the feeling of a tool that's way past its era of relevance.Ĭomentarios: Balsamiq is the agency's go to wireframing tool.

#Using sketch or balsamiq wireframes Offline#
The global UX, from signup, to actually getting to the designer or, if you're of the daring kind, trying to use the offline app, is an experience straight from the early 2000's. If the actual tool is still pretty usable, Balsamiq has not aged well regarding everything that's around it. It's still good, with the actual wireframing tool being very intuitive and the component library, though a bit outdated, providing most of what you'll need to put those ideas on a canvas. By failing to adapt its UX to the modern world, Balsamiq not only lost me as a user, but let other great tools take its place as the go-to tool for easy and fast wireframing and prototyping.īalsamiq used to be the most user-friendly and easy-to-use wireframing tool on the market.
#Using sketch or balsamiq wireframes professional#
It's difficult to browse elements and all their states you have to select them, and then dig deeper within the element's settings.Ĭomentarios: Balsamiq used to be a tool that I used daily, both for personal and professional projects. It takes some time to play around with elements and find all the available options, and also requires time to realize what elements are available to use. Some of the features, like revision histories, are hard to figure out at first and require a short learning curve. Revision histories and alternate layouts provide lots of room for creativity-a critical part of building great user interfaces. The deep customization allows you to work out every detail of an interface before going to production.

It also allows you to show those items in different states-for instance, if you needed to depict a drop-down menu that had been opened to view all the available drop-down options. The best feature is being able to depict any possible element used in web design: Menus, radio buttons, text boxes, popups, forms, anything you can imagine. It's made it easy to share ideas for interface design and has become the first step to every new site we build out.īalsamiq allows you to make speedy, basic wireframes and nail down all the details of your site/interface before implementing or designing them with graphics. Comentarios: My overall experience with Balsamiq has allowed me to create A to Z interfaces, complete with live links and elements, to test and share concepts with my team.


 0 kommentar(er)
0 kommentar(er)
